css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red
Por um escritor misterioso
Descrição
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
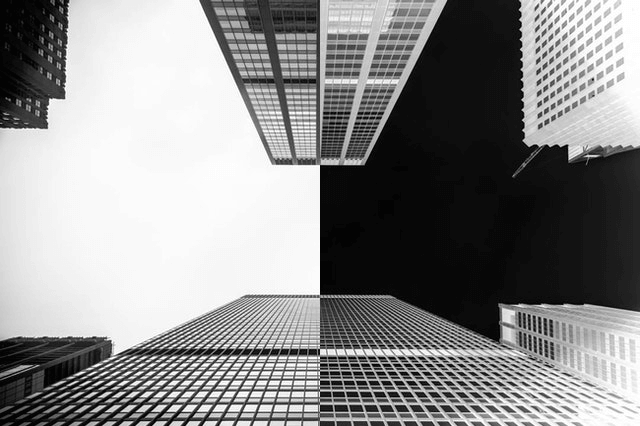
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

Working with CSS3 Filter Effects

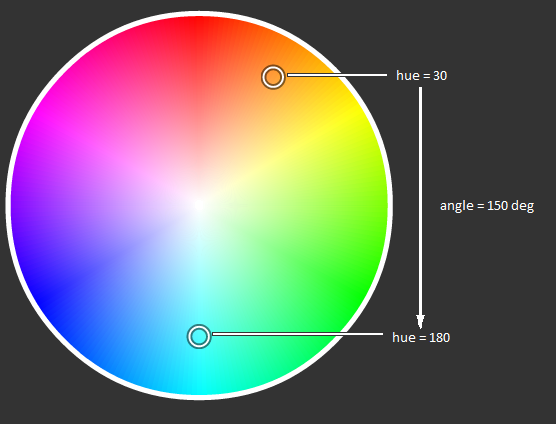
svg - What's exact math behind hue-rotate filter - Stack Overflow

hue-rotate() · WebPlatform Docs

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red

hue-rotate() - CSS: Cascading Style Sheets

html - CSS filter: use hue rotation to change certain colors only

html - Change color of PNG image via CSS? - Stack Overflow

javascript - HTML5 Canvas hue-rotate changing saturation and

CSS backdrop-filter Property - GeeksforGeeks

Hue Rotation and Invert :CSS filter property - Css-Magz

CSS Filter. The filter property is used to set the…
de
por adulto (o preço varia de acordo com o tamanho do grupo)
:max_bytes(150000):strip_icc()/003_how-to-invert-colors-on-iphone-4154078-a450d0124c7a4cadb907922477b7dc3b.jpg)