Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Descrição
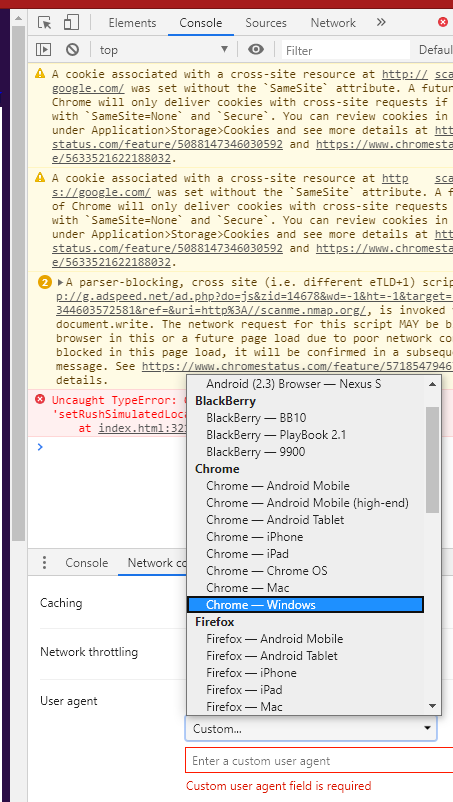
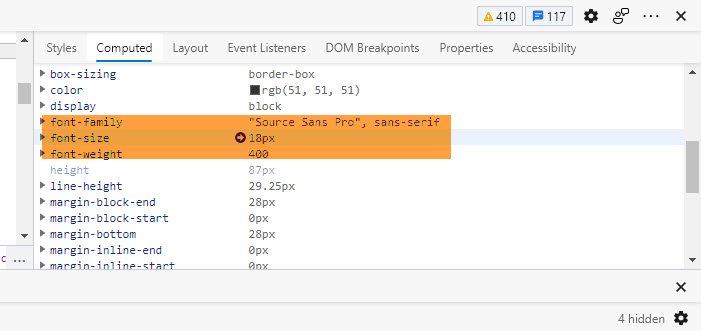
We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

Finding Your Browser's Developer Console

WSTG - Latest OWASP Foundation

How to identify the font rendered in Browser?

5 ways to Identify Fonts in a Web Page

What are browser developer tools? - Learn web development

Chrome Developer Tools: 4 Features You Need to Know

Identify fonts in Chrome, Edge and Firefox using Developer Tools

How to easily identify the fonts of a website? - Pimp my Type

Which Web Browser Should My Business Use? - Omnis Technologies
de
por adulto (o preço varia de acordo com o tamanho do grupo)