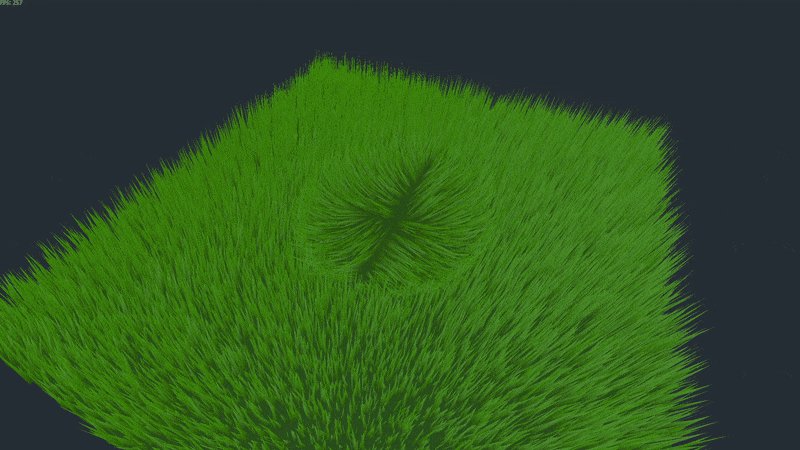
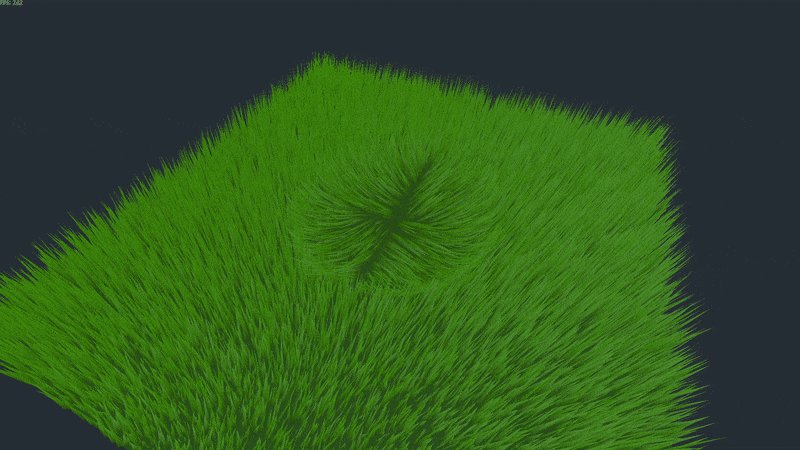
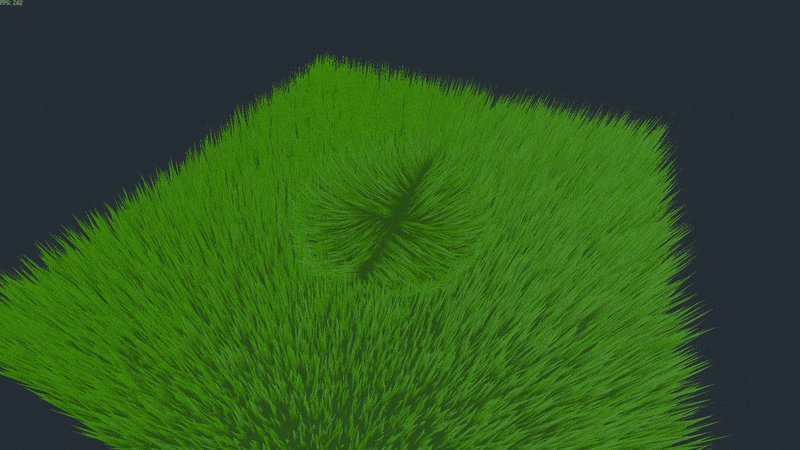
Cem on X: Improved grass shader #playcanvas #webgl #javascript
Por um escritor misterioso
Descrição

Tolga DEDE (@omertolgadede) / X

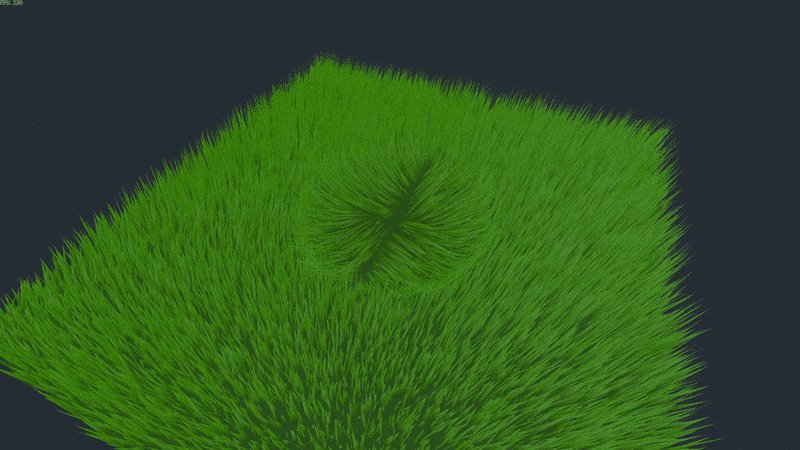
Three.js WebGL 3D Basic Grass

Interactive grass in Godot //

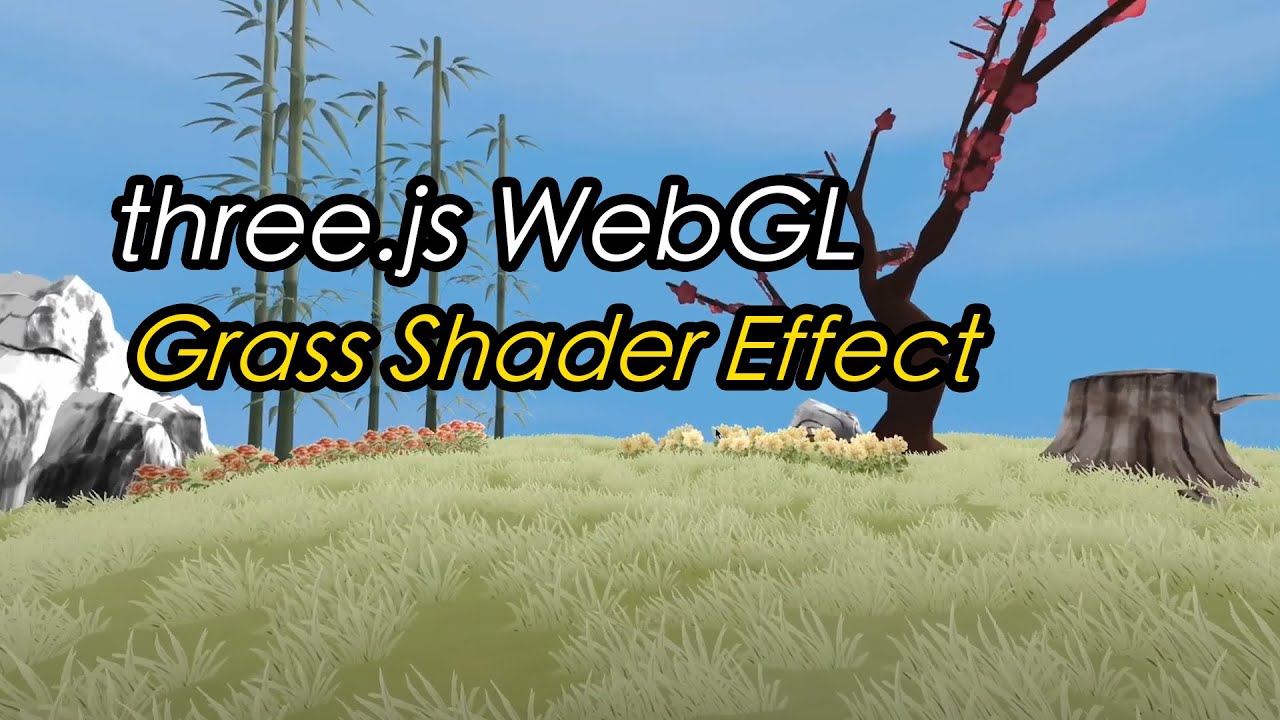
three.js Grass Shader Tutorials, Simplist Way to Create Grass Field, 草原 Shader three.js 教學-- Vol.01

Interactive presentation of SVOYA interior (WebGL/PlayCanvas). Part 3.
Using the Geometry Shader In Unity To Generate Countless Of Grass On GPU, by Jiadong Chen, The Programmer In Kiwiland

SOLVED] Particle system is giving error v1.60.0 - Help & Support - PlayCanvas Discussion

Giveaway] Fluff: Grass Shader for Interactive and Dynamic Stylized Grass (Comment to enter) : r/Unity3D

Tolga DEDE (omertolgadede@) / X

Grass not showing up in Built Webgl - Gaia & Gaia Pro (All Versions) - Canopy - Procedural Worlds

César Creutz - Grass shader

Giveaway] Fluff: Grass Shader for Interactive and Dynamic Stylized Grass (Comment to enter) : r/Unity3D

three.js Grass Shader Tutorials, Simplist Way to Create Grass Field, 草原 Shader three.js 教學-- Vol.01

three.js WebGL Grass Waving by Shader - 用Shader 製作草原效果Demo

Flat Shading in WebGL with PlayCanvas — A Quick Tip, by Omar Shehata
de
por adulto (o preço varia de acordo com o tamanho do grupo)